เนื้อหา
บล็อกเกอร์มักจะเปลี่ยนพื้นหลังของบล็อกเพื่อให้ดึงดูดสายตาผู้เยี่ยมชมมากขึ้น อย่างไรก็ตามภาพพื้นหลังที่เพิ่มอย่างไม่ถูกต้องอาจทำให้ผู้เยี่ยมชมสับสนและทำให้พวกเขาออกจากบล็อกของคุณ ในการเพิ่มพื้นหลังให้กับบล็อกของคุณอย่างถูกต้องสิ่งสำคัญคือต้องใช้รหัส HTML ที่ถูกต้อง
ขั้นตอน
ไปที่หน้า HTML ของบล็อกของคุณ หากคุณกำลังแก้ไขบล็อกออฟไลน์คุณสามารถเปิดใน Dreamweaver เพื่อแก้ไข HTML บริการบล็อกเช่น Blogger ช่วยให้คุณสามารถเปลี่ยน HTML ออนไลน์ได้โดยไปที่หน้าออกแบบและเลือกแท็บ "แก้ไข HTML" คุณต้องสามารถเข้าถึงรหัส HTML ของบล็อกของคุณและวิธีที่คุณทำอาจแตกต่างกันไปขึ้นอยู่กับบริการบล็อกและวิธีการที่คุณใช้

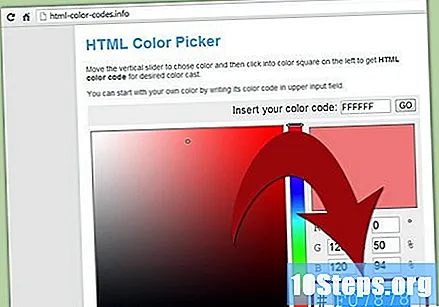
อย่าพยายามมองหาภาพแยกต่างหากที่มีสีอื่นหากคุณแค่ต้องการเปลี่ยนสีพื้นหลัง แต่คุณสามารถแก้ไข HTML ของคุณเพื่อเปลี่ยนสีที่มีอยู่เป็นสีที่คุณต้องการใช้แทนได้- มองหา "แผนภูมิสี HTML" บนอินเทอร์เน็ต คุณควรจะพบตารางที่แสดงสีต่างๆพร้อมกับชื่อของสีนั้นและหมายเลข HEX (เลขฐานสิบหก) หมายเลข HEX คือตัวเลขที่ใช้ภายใน HTML ดังนั้นคุณต้องจำเลขฐานสิบหกสำหรับสีเฉพาะที่คุณต้องการใช้เป็นพื้นหลัง
- ค้นหาโค้ดในบล็อกของคุณที่กำหนดสีพื้นหลัง มันจะเป็นแบบนี้ คุณจะเห็นหมายเลข HEX ของสีที่มีอยู่แทนที่จะเป็น Xs ที่แสดงในโค้ดตัวอย่าง
- เปลี่ยนหมายเลข HEX เป็นหมายเลขสีที่คุณต้องการใช้เป็นพื้นหลัง หลังจากบันทึกและใช้ HTML ใหม่คุณจะเห็นสีพื้นหลังใหม่ คุณจะเห็นหมายเลข HEX ของสีที่มีอยู่แทนที่จะเป็น Xs ที่แสดงในโค้ดตัวอย่าง
- เปลี่ยนหมายเลข HEX เป็นหมายเลขสีที่คุณต้องการใช้เป็นพื้นหลัง หลังจากบันทึกและใช้ HTML ใหม่คุณจะเห็นสีพื้นหลังใหม่
วิธีที่ 1 จาก 1: การเพิ่มภาพพื้นหลังลงในบล็อก

เลือกภาพที่คุณต้องการเพิ่มเป็นพื้นหลัง มีไซต์มากมายที่อนุญาตให้คุณดาวน์โหลดพื้นหลังของบล็อกหรือคุณสามารถใช้รูปภาพที่บันทึกไว้แล้วในคอมพิวเตอร์ของคุณ
โหลดรูปภาพ เว็บไซต์จัดเก็บรูปภาพเช่น Picasa, Flickr และ Photobucket ช่วยให้คุณสามารถอัปโหลดภาพได้ฟรีบริการโฮสต์บล็อกของคุณยังช่วยให้คุณสามารถอัปโหลดภาพในลักษณะเดียวกับที่โฮสต์บล็อกอื่น ๆ ของคุณ

รับ URL ของรูปภาพ ในการดำเนินการนี้คุณต้องเปิดภาพในอินเทอร์เน็ตเบราว์เซอร์ของคุณและคัดลอก URL ที่แสดง
ป้อนรหัสเพื่อเพิ่มรูปภาพเป็นพื้นหลัง นี่คือโค้ด HTML คุณต้องเพิ่มโค้ดที่ส่วนของ HTML ของบล็อกของคุณเริ่มต้น แทนที่ส่วน "URL รูปภาพ" ด้วย URL แบบเต็มของรูปภาพของคุณ
- บันทึกการเปลี่ยนแปลงของคุณหลังจากแก้ไข HTML และดูบล็อกของคุณ คุณควรเห็นภาพที่เพิ่มเป็นพื้นหลังปัจจุบัน
เคล็ดลับ
- เมื่อเลือกภาพพื้นหลังให้ลองเพิ่มพื้นหลังที่มีขนาดไฟล์เล็ก รูปภาพขนาดใหญ่มากอาจใช้เวลาโหลดนานและอาจทำให้ผู้เยี่ยมชมบล็อกของคุณหงุดหงิดได้