เนื้อหา
Favicon คือไอคอนที่ปรากฏถัดจากชื่อเว็บไซต์ในแท็บหรือถัดจากแถบที่อยู่ของเบราว์เซอร์ ลองใช้แล้วค้นหาไอคอน wikiHow Fav ในเบราว์เซอร์ของคุณ จากนั้นเมื่อคุณใช้ Google หรือ Facebook ให้ลองค้นหา Favicon ด้วย สิ่งที่น่าทึ่งคือเว็บไซต์ของคุณสามารถมีไอคอน Fav ในที่เดียวกันซึ่งจะทำให้ดูเป็นมืออาชีพมากขึ้น และหากผู้ใช้ตัดสินใจบันทึกลงในรายการโปรดไอคอนเดียวกันจะปรากฏในแถบรายการโปรดและทำให้ค้นหาได้ง่ายขึ้นในภายหลัง
ขั้นตอน
สร้างภาพที่มีขนาด 16 คูณ 16 พิกเซล แต่ต้องเรียบง่ายมากเพื่อให้สามารถจดจำได้ทันที บันทึกเป็น PNG หรือรูปแบบยอดนิยมอื่น ๆ

แปลงรูปภาพเป็นไฟล์“ favicon.ico” จำไว้ว่าชื่อต้องตรงตามนั้นเพื่อให้เบราว์เซอร์รู้วิธีระบุอย่างถูกต้อง หากต้องการแปลงอย่างรวดเร็วให้ไปที่เว็บไซต์ Dynamic Drive FavIcon Generator หากคุณต้องการให้บันทึกภาพโดยตรงในรูปแบบ. ICO โดยใช้โปรแกรมแก้ไขภาพ GIMP ขนาดจะเท่ากัน (16 x 16 พิกเซล)
ส่งไฟล์สุดท้ายไปยังเซิร์ฟเวอร์ของเว็บไซต์
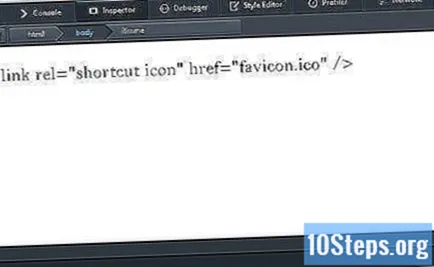
แก้ไขหน้า HTML เพื่อเรียก "favicon.ico" ใหม่ของคุณ วางโค้ดในส่วน ของรหัสและใช้ที่อยู่ที่ถูกต้องของไอคอนที่เกี่ยวข้องกับหน้าที่กำลังแก้ไข หากไฟล์ ICO และ HTML อยู่ในโฟลเดอร์เดียวกันโค้ดจะมีลักษณะดังนี้:

บันทึกไฟล์โหลดหน้าซ้ำในเบราว์เซอร์และเพลิดเพลินกับไอคอนใหม่ของเว็บไซต์ของคุณ
เคล็ดลับ
- เนื่องจากไอคอนจะมีขนาดเล็กมากตรวจสอบให้แน่ใจว่าผู้ใช้ไซต์ของคุณสามารถระบุตัวตนของคุณได้อย่างง่ายดาย ด้วยเหตุนี้อาจจำเป็นต้องสร้างและออกแบบใหม่จนกว่าคุณจะได้ผลลัพธ์ที่ดีที่สุด
- สำหรับผู้ใช้ Linux ขั้นตอนการแปลงรูปภาพสามารถทำได้ผ่านทางบรรทัดคำสั่ง เพียงแค่เลือกรูปภาพเปิด Terminal นำทางไปยังไดเร็กทอรีที่อยู่และพิมพ์: แปลง IMAGEM.png - ปรับขนาด 16x16! favicon.ico. อย่าลืมแทนที่“ IMAGEM.png” ด้วยรูปภาพที่เลือก
คำเตือน
- แม้ว่าคุณจะทำตามขั้นตอนทั้งหมดอย่างถูกต้อง แต่ก็เป็นไปได้ว่าผู้ใช้บางรายในไซต์ของคุณอาจมองไม่เห็นไอคอน Fav เนื่องจากเบราว์เซอร์รุ่นใหม่ล่าสุดเท่านั้นที่มีความสามารถนี้ตัวอย่างเช่น Internet Explorer (เวอร์ชันที่สูงกว่า 5.0), Netscape (หลังเวอร์ชัน 7.0), Opera (สูงกว่า 7.0) และเวอร์ชันใหม่ล่าสุดจาก Firefox, Safari และ Chrome นอกจากนี้เพื่อให้ไอคอน Fav ปรากฏภายในแถบที่อยู่ของ Internet Explorer ต้องบันทึกเพจไว้ในรายการโปรด ด้วยวิธีนี้ไอคอนจะปรากฏให้เห็นในการเยี่ยมชมครั้งต่อไปไม่ว่าจะโดยการพิมพ์ชื่อไซต์ในเบราว์เซอร์หรือคลิกที่ลิงค์ในรายการโปรด Safari แม้ในเวอร์ชันล่าสุด แต่ก็มีปัญหาเมื่อแสดง Favicons