
เนื้อหา
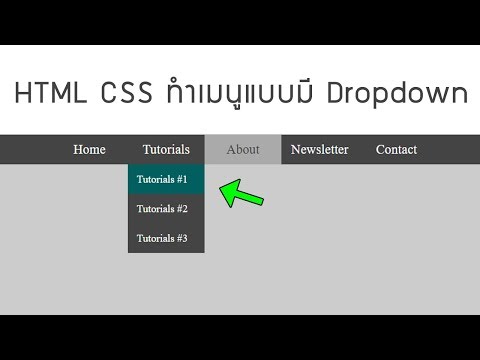
บทความนี้จะสอนวิธีสร้างเมนูแบบเลื่อนลงสำหรับเว็บไซต์โดยใช้ภาษาโปรแกรม HTML และ CSS เมนูแบบเลื่อนลงจะปรากฏขึ้นเมื่อมีคนวางเมาส์เหนือปุ่ม จากนั้นผู้ใช้สามารถคลิกที่รายการใดรายการหนึ่งเพื่อเข้าสู่ตัวเลือกที่มี
ขั้นตอน
เปิดโปรแกรมแก้ไขข้อความ HTML คุณสามารถใช้โปรแกรมแก้ไขแบบธรรมดาเช่น "Notepad" หรือ "TextEdit" หรือตัวเลือกขั้นสูงเช่น Notepad ++
- หากคุณเลือก Notepad ++ ให้เลือก HTML ในส่วน "H" ในเมนู ภาษา ที่ด้านบนสุดของหน้าต่างก่อนดำเนินการต่อ

ใส่ส่วนหัวของเอกสาร นี่คือรหัสที่กำหนดประเภทของภาษาที่ใช้สำหรับส่วนที่เหลือของเอกสาร:
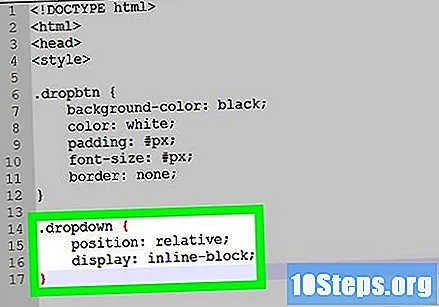
สร้างเมนูแบบเลื่อนลง ป้อนรหัสต่อไปนี้เพื่อกำหนดขนาดและสีของเมนูแบบเลื่อนลงโดยแทนที่ "#" ด้วยตัวเลขที่ต้องการ (ยิ่งมีขนาดใหญ่เมนูแบบเลื่อนลงก็จะยิ่งใหญ่ขึ้น) คุณยังสามารถแทนที่ค่า "background-color" และ "color" ด้วยสีใดก็ได้ (หรือรหัสสี HTML) ที่คุณเลือก:

ระบุว่าคุณต้องการแทรกลิงก์ในเมนูแบบเลื่อนลง เนื่องจากลิงก์จะถูกเพิ่มในภายหลังคุณสามารถเพิ่มลงในเมนูได้โดยป้อนรหัสต่อไปนี้:
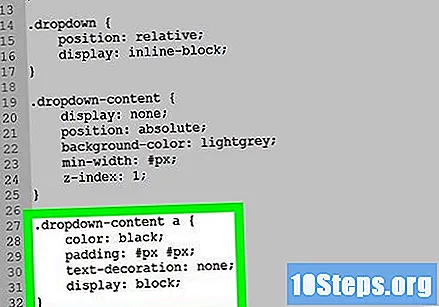
ปรับลักษณะของเมนู รหัสต่อไปนี้กำหนดขนาดตำแหน่งเมื่อมีส่วนเกี่ยวข้องกับเว็บอื่น ๆ และสีของเมนู แทนที่สัญลักษณ์ "#" ในส่วน "min-width" ด้วยตัวเลขที่ต้องการ (เช่น 250) และเปลี่ยนส่วนหัว "background-color" เป็นรหัสสี HTML ที่ต้องการ:

เพิ่มรายละเอียดลงในเนื้อหาเมนูแบบเลื่อนลง รหัสต่อไปนี้หมายถึงสีของเมนูและขนาดของปุ่ม แทนที่ "#" ด้วยจำนวนพิกเซลสำหรับขนาดปุ่ม:
แก้ไขลักษณะการทำงานของเมนูแบบเลื่อนลง เมื่อวางเมาส์เหนือปุ่มเมนูคุณจะต้องเปลี่ยนสีบางสี บรรทัดแรก "background-color" หมายถึงการเปลี่ยนสีที่จะปรากฏขึ้นเมื่อเลือกรายการจากเมนูแบบเลื่อนลงในขณะที่บรรทัดที่สองแสดงถึงการเปลี่ยนสีของปุ่ม ตามหลักการแล้วสีเหล่านี้จะอ่อนกว่าที่ปรากฏเมื่อไม่ได้เลือก:
ปิดส่วน CSS ป้อนรหัสต่อไปนี้เพื่อระบุจุดสิ้นสุดของส่วน CSS ของเอกสาร:
สร้างชื่อของปุ่มดรอปดาวน์ ป้อนรหัสต่อไปนี้แทนที่ "ชื่อ" ด้วยชื่อที่ต้องการสำหรับปุ่ม (เช่น: เมนู):
ปรับลิงก์แบบเลื่อนลง แต่ละรายการต้องมีลิงก์ไปยังสถานที่บางแห่งไม่ว่าจะเป็นภายในหรือภายนอก เพิ่มรายการโดยใช้รหัสต่อไปนี้เปลี่ยน https://www.website.com ตามลิงค์ (เก็บเครื่องหมายคำพูด) และ "ชื่อ" ข้างชื่อเรื่อง:
ปิดเอกสาร ใส่แท็กต่อไปนี้เพื่อสิ้นสุดเอกสารและระบุจุดสิ้นสุดของโค้ดเมนูแบบเลื่อนลง:
ตรวจสอบรหัสสำหรับช่องทำเครื่องหมายแบบเลื่อนลง ควรมีลักษณะดังนี้:
เคล็ดลับ
- ทดสอบโค้ดทุกครั้งก่อนโพสต์บนเว็บไซต์ของคุณ
- คำแนะนำด้านบนมีไว้สำหรับเมนูแบบเลื่อนลงที่จะเปิดใช้งานเมื่อวางเมาส์เหนือปุ่ม หากคุณต้องการสร้างเมนูที่ปรากฏเฉพาะเมื่อคลิกคุณจะต้องใช้ภาษา JavaScript
คำเตือน
- สี HTML ค่อนข้าง จำกัด เช่น "ดำ" หรือ "เขียว" หากต้องการเข้าถึงตัวสร้างรหัสสีที่กำหนดเองคลิกที่นี่


