
เนื้อหา
บทความนี้เขียนขึ้นโดยความร่วมมือของบรรณาธิการและนักวิจัยที่ผ่านการรับรองของเราเพื่อรับประกันความถูกต้องและครบถ้วนของเนื้อหาทีมการจัดการเนื้อหาของ ตรวจสอบงานของกองบรรณาธิการอย่างละเอียดเพื่อให้แน่ใจว่าแต่ละรายการเป็นไปตามมาตรฐานคุณภาพสูงของเรา
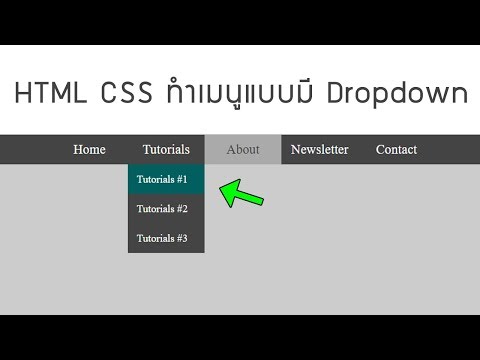
คุณได้ตัดสินใจที่จะเพิ่มความเป็นมืออาชีพให้กับเว็บไซต์ส่วนตัวของคุณด้วยการสร้างเมนูแบบเลื่อนลงที่จะช่วยให้เข้าถึงเว็บไซต์ภายนอก สำหรับสิ่งนี้คุณสามารถใช้รหัส HTML เสริมด้วย CSS style sheet เราจะสร้างรหัสของเมนูที่เกิดขึ้นที่เนื้อเรื่องของเคอร์เซอร์อย่างง่ายผู้ใช้สามารถคลิกที่ลิงค์ใดลิงค์หนึ่ง
ขั้นตอน
-

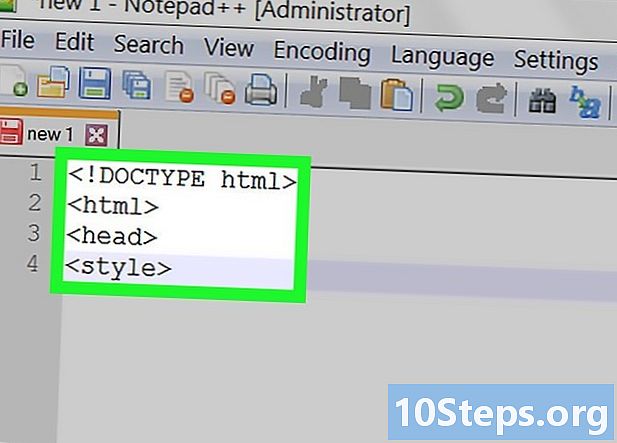
เปิดตัวแก้ไขรหัส HTML อันที่จริงโปรแกรมแก้ไข e ใด ๆ ก็เพียงพอแล้ว คุณจะเลือกขึ้นอยู่กับแพลตฟอร์ม Notepad, แก้ไข หรือ แก้ไขเพิ่มเติม. หากคุณต้องการโปรแกรมแก้ไขโค้ด HTML ที่ดีขึ้นให้เรียกใช้ Notepad ++.- ในช่วงเปิดตัว Notepad ++ก่อนอื่นคลิกที่แท็บ ภาษาจากนั้นในจดหมาย H จากเมนูแบบเลื่อนลงและสุดท้ายเลือก HTML.
-

พิมพ์ส่วนหัวของเอกสาร หากต้องการมีรหัสที่สะอาดให้ระบุที่จุดเริ่มต้นของไฟล์ประเภทของรหัสที่คุณจะใช้สำหรับโครงสร้างทั่วไปของเมนู พิมพ์ต่อไปนี้: